- IwarePrint 3.0
- Zbiór funkcjonalności
- Asortyment - produkty
- Workflow dodania Produktu do systemu iP
- Zmiana nazwy produktu w URI
- Produkty powiązane
- Produkty promowane
- Dodatkowe klasy CSS
- O czym należy pamiętać przy dodawaniu produktu do systemu
- Kategoria produktu (grupowanie) – do czego służy
- Jak dodawać szablony produktów
- Tagi produktów
- Czas realizacji (w godzinach)
- Pole Najniższa Cena w produkcie
- Do której godziny ma być skompletowane zamówienie?
- Kompletowanie zamówienia – czas realizacji produktu
- Termin realizacji w cennikach i kalkulatorze produktu
- Dni wolne od pracy – ustawienia
- Modyfikatory realizacji
- Nakład jako tabela w produkcie kalkulowanym
- Wykluczenia statusów realizacji
- Tworzenie produktu na bazie istniejącego (kopiowanie produktu)
- Przyspieszenie działania produktów z dużą ilością wariantów
- Druk kalkulowany – spis wspieranych funkcji
- Różne stawki podatkowe dla ISBN i ISSN
- Wyświetlanie galerii w produkcie
- Jak dodać instrukcję do przygotowania plików do produktu
- Asortyment - parametry
- Obsługa zamówień
- Klienci (Klienci, Grupy klientów, Multiuser)
- Wyłączenie możliwości pobierania danych z GUS dla klientów zagranicznych
- Wyłączanie przycisku pobierania danych z GUS
- Dodawanie i edycja klientów
- Grupy klientów – dodawanie i edycja
- Multiuser
- Składanie zamówienia za klienta
- Ustawienie widoczności produktu wyłącznie dla grupy docelowej
- Możliwość zaciągania danych do rejestracji z GUS
- Wysyłka faktury na osobny e-mail
- Działanie automatycznego preflightu z perspektywy klienta
- Punkty bonusowe, Konto bonusowe
- Marketing (Rabaty, Kody, Bezpłatne Próbki, Opinie)
- Rabaty i kody rabatowe
- Rabaty na klienta
- Rabaty na grupę
- Rabaty od zamówień
- Rabaty na produkt
- Rabaty od koszyka
- Rabaty na zestaw parametrów
- Kody na klienta, rabat na pierwsze zakupy
- Kody na produkt
- Kody na element koszyka
- Kody wysyłane po opłaceniu zamówienia
- Mailing
- Utworzenie i wysyłka nowej wiadomości newslettera
- Zamówienia próbek
- Opinie klientów
- Sumowanie rabatów
- Mailing, Zdarzenia mailingowe, Newslettery
- Blokowanie wysłania maili na wybrane adresy e-mail za pomocą reguł regex
- Mailing – edytor kodu
- Zdarzenia mailingowe
- Zdarzenia mailingowe – lista zdarzeń
- Eksport maili klientów z newslettera – szablon
- Link do wypisania z Newsletter
- Przypomnienie o wgrywaniu plików do zlecenia – mail do klienta
- Przypomnienie o zapłacie za zamówienie – konfiguracja
- Wyświetlenie listy parametrów zamówienia w powiadomieniu mailowym
- Warunki rodzaju wysyłki w mailu
- CMS (Menu, Edycja grafiki, Własne widoki)
- Wyświetlanie opisu kategorii produktu
- Tryb wysokiego kontrastu
- Jak i gdzie wprowadzać zmiany w szablonie?
- Menu w CMS
- Dodawanie i edycja artykułu w CMS
- Boxy – CMS
- Kontakt w CMS
- Edycja treści FAQ na stronie
- Aktualności w CMS
- Własne widoki w CMS
- Formularze w CMS
- Zmiana postaci linków produktów na stronie głównej
- Grupowanie produktów na stronie głównej
- Podgląd innego szablonu
- Widok trójkolumnowy w produkcie
- Jak zmienić ikony produktów
- Awers i rewers ikony produktowej
- Wyświetlanie galerii w produkcie
- Ukrycie przycisku Wysuń pozostałe wyceny
- Pop-up
- Sekretariat i dział techniczny w szablonie nr 6
- Ukrycie czasu realizacji w tabeli
- Dodanie przycisku Oblicz w widoku produktu
- Panel klienta – paginacja
- Wybór płatności przed złożeniem zamówienia
- Dodanie favicon do serwisu
- Ikony społecznościowe
- Podmiana skryptu od banerów cycle.js
- Maksymalny przysługujący rabat
- Wyświetlenie zalogowanego użytkownika w nagłówku
- Wyłączenie zakładki Prezenty z panelu klienta
- Podgląd wgranych plików w zamówieniach zakończonych
- Galeria zdjęć
- SEO - pozycjonowanie, przekierowania
- Kurierzy - integracje
- Automatyczny druk etykiet i kart technologicznych bezpośrednio na drukarce
- Wysyłka 3.0 (beta)
- Kurierzy – konfiguracja rodzajów wysyłki
- Definiowanie kosztów i rodzajów wysyłek w systemie
- InPost kurier
- DPD
- DHL
- UPS
- GLS
- Paczkomaty
- Zmiana typu wysyłki w zamówieniu
- Inny kurier – ręczne wpisywanie numerów listów przewozowych do zamówień
- Dokument wydanie zewnętrzne
- Apaczka
- Bramki płatnicze - integracje
- Rozszerzenia, wtyczki
- Ustawienia w IwarePrint 3.0
- Ustawienia Rejestracji
- Zmiana języka w Panelu Administracyjnym
- Wprowadzanie nazwy zlecenia podczas składania zamówienia
- Nowa wersja Panelu Administracyjnego
- Widok koszyka bez zalogowania
- Własne etykiety produktu
- Przekierowanie po wylogowaniu
- Konfiguracja SMTP
- Eksport klientów – szablon
- Eksport zamówień – szablon
- Eksport zestawienia faktur VAT – szablon
- JPK FA – szablon eksportu
- Limit kwotowy w płatnościach terminowych
- Wyświetlanie wartości rabatu na FV
- Minimalna długość numeru faktury
- Wartość upustu na fakturze
- Definiowanie jakiego typu pliki klient może dodawać do zamówienia
- Kalendarz dni wolnych
- Tłumaczenie języka drukarni głównej
- Proof cyfrowy
- Ograniczenie dostępu do strony tylko dla zalogowanych użytkowników
- Google reCAPTCHA
- Warianty cache
- Błąd Map Google
- Jak modyfikować strukturę plików na serwerze FTP
- Moduł Podzlecanie
- Główne funkcjonalności modułu Podzlecanie
- Pierwsze techniczne kroki w module podzlecania
- Pobieranie faktur od podwykonawców
- Udostępnianie produktu wybranemu użytkownikowi w taki sposób, żeby pozostawał ukryty dla pozostałych
- Podzlecanie – Workflow (Cykl zamówienia)
- Typ produktu
- Udostępnianie produktów – konfiguracja
- Podzlecanie produktów – konfiguracja
- Konfigurowanie dostawy w module podzlecania
- Obsługa zamówienia – płatności i podzlecanie
- Zamówienia w realizacji w module podzlecania
- Produkcja i statusy produkcyjne – moduł podzlecanie
- Komentarze między drukarniami w module podzlecania
- Wykluczenia parametrów w module podzlecania
- Tłumaczenie parametrów
- Automatyczne przeliczanie cen na podstawie waluty i kursu
- Preflight w module podzlecania
- Podzlecanie uproszczone
- Moduł Produkcja
- Zbiór funkcjonalności
- Główne funkcjonalności modułu Produkcja
- Karta technologiczna w module produkcja
- Dodanie nowego statusu produkcyjnego
- Dodanie statusów do konkretnych produktów
- Konfiguracja i możliwości kont pracowniczych w Module Produkcja
- Dodatkowe koszty w postkalkulacji
- Domyślne ustawienie komentarza do zleceń na Karcie Technologicznej
- Widok zlecenia
- Widok zlecenia zależny od danego statusu druku [ Produkcja 3.0 ]
- Numeracja zamówień
- Filtrowanie zleceń w panelu pracownika
- Schemat numeracji zamówień
- Karta technologiczna – nowe funkcjonalności
- Karta technologiczna-widoczność komentarzy
- Kod QR/kod kreskowy
- Wydanie zewnętrzne
- Stan magazynowy
- Wykluczenia statusów realizacji
- Filtrowanie zamówień po statusie produkcji
- Zmiana daty realizacji zamówienia
- Wyłączanie wyświetlania cen produktów dla pracowników produkcji
- Płatności terminowe w Module Produkcja
- Produkcja 3.0
- Magazyn 3.0
- Magazyn 3.0
- Magazyn 3.0 – Eksportowanie stanów magazynowych
- Magazyn 3.0. Wymagane potwierdzenie zużycia materiału przez pracownika
- Magazyn 3.0 – Powiadomienia mailowe o niskim stanie magazynowym
- Magazyn 3.0 – Wymiana materiałów
- Magazyn 3.0 – Zamienniki materiałów
- Magazyn 3.0 – Manualne pobieranie materiałów
- Zbiór funkcjonalności
- Moduł Kreator Wydruków
- Zbiór funkcjonalności
- Kreator w systemie iP
- Ustawienie szablonu dla wielu produktów
- Ustawienia w systemie potrzebne do działania kreatora – cz 1
- Ustawienia w systemie potrzebne do działania kreatora – cz 2
- Kreator – ustawienia
- Nawigacja po Kreatorze w Menu Panelu Administracyjnego
- Kreator – Typ Kreatora
- Kreator – szablony
- Typ szablonu – Standardowy
- Podmienianie plików makiet
- Typ szablonu – Pusty szablon
- Typ szablonu – Kalendarz
- Typ szablonu – Kubek
- Typ szablonu – Długopis
- Zarządzanie wieloma szablonami.
- Możliwość zastąpienia (generowanego z szablonu) podglądu plikiem JPG.
- Kreator – makiety
- Impozycja w Kreatorze
- Obsługa Kreatora przez klienta i Panel klienta
- Tolerancja linii przyciągania (snap lines)
- Projekt stworzony przez klienta w Kreatorze. Akceptacja i zapisywanie projektu
- Anulowanie i akceptacja projektu klienta stworzonego w Kreatorze w Panelu administracyjnym
- Górne Menu widoczne w Kreatorze
- Kreator – kategorie
- Kreator – czcionki
- Galerie zdjęć w kreatorze
- Zmienne dane w Kreatorze. Wprowadzanie i generowanie plików
- Pobranie pliku JSON aktualnej konfiguracji
- KREATOR A INTEGRACJA Z ALLEGRO
- Dodatkowe kryteria wyświetlania szablonów
- Przygotowanie szablonów (Photoshop, InDesign)
- Instrukcja – kalendarz z wyborem miesiąca początkowego
- Tworzenie szablonu w Photoshop – krok po kroku
- Ustawienie spadów w InDesign
- Placeholdery Obrazów (Photoshop)
- Placeholdery o nieregularnych kształtach (Photoshop)
- Placeholdery z ramkami (Photoshop)
- Korzystanie z obiektów inteligentnych w szablonach PSD
- Tekst punktu, akapitu, wielokolumnowy (Photoshop)
- Projety typograficzne (Photoshop)
- Konfigurowanie pól z predefiniowanymi wartościami (Photoshop)
- Zawijanie tekstu wokół obrazu, wewnątrz kształtu (Photoshop)
- Tworzenie szablonu w InDesign
- Nawigacja po systemie
- Moduł Handlowiec
- Główne funkcjonalności modułu Handlowiec
- Ważność oferty w Module Handlowca
- Składanie zamówień z poziomu panelu handlowca bez konieczność uzupełniania danych do wysyłki i faktury.
- Pierwsze techniczne kroki w module handlowca
- Dodanie w systemie nowego handlowca
- Dodanie nowego klienta przez moduł handlowca
- Dodanie nowego klienta przez Panel Handlowca
- Przypisanie istniejącego klienta w panelu handlowca
- Tworzenie oferty w module handlowca
- Klonowanie ofert i zamówień w module handlowca
- Produkt niestandardowy w Module Handlowca
- Złożenie zamówienia z zaakceptowanej oferty
- Dostęp do wszystkich zamówień klientów handlowca
- Zamówienia w module handlowca
- Proces produkcyjny w Module Handlowca
- Poczta w module handlowca
- Lista zadań (To Do list) w module handlowca
- Kalendarz w module handlowca
- Historia w module handlowca
- Statystyki w module handlowca
- Sprzedaż i prowizja z ostatnich 30 dni w module handlowca
- Pracownik BOK w Module Handlowca
- Edycja szablonu PDF oferty (Moduł Handlowca)
- Moduł Handlowca – zdarzenie mailingowe – powiadomienie o nowym użytkowniku
- Rabat nadany klientowi przez drukarnię matkę w module handlowca
- Wartość maksymalnego rabatu w module handlowca dla produktów
- Prowizja dla handlowca od każdego kolejnego zamówienia danego klienta
- Moduł Preflight
- Przypisywanie statusów preflightowych pracownikom typu grafik
- Główne funkcjonalności modułu Preflight
- Filtrowanie statusów w Panelu Grafika
- Konfiguracja modułu preflight
- Tolerancja błędu w module preflight
- Wykluczenia statusów preflightu
- Statusy zleceń w Module Preflight
- Podgląd plików w postaci miniaturek
- Status plików w historii zamówienia w Panelu Klienta
- Moduł Reseller
- Główne funkcjonalności modułu Reseller
- Program Resellerski i automatyczny instalator
- Dodanie resellera: domena w resellerze – krok pierwszy
- Utworzenie drukarni w resellerze – krok drugi
- Udostępnianie produktów i sposób towarowania w resellerze
- Kopiowanie danych w resellerze
- Obieg zamówienia resellera
- Płatności w resellerze
- Rozliczenia reseller
- Sprzedaż międzynarodowa reseller
- VIES – Ustawiaj VAT 0% automatycznie
- Konfiguracja zamówień reseller
- Obsługa sklepu resellerskiego
- VIES
- Lista Wdrożeniowa
- Wysyłka faktury na osobny adres email
- Automatyczny System rabatowy w Programie partnerskim wyliczany za pomocą Excela
- Widok zamówień w Panelu Klienta – aktualizacja
- Edycja ceny dla zamówień z płatnością terminową
- Rozdzielenie produkcji offset/cyfra w module produkcji
- Książka Adresowa
- WFirma a płatności terminowe w iP
- Pracownik BOK w Module Handlowca
- Zmiana statusów produkcyjnych za pomocą kodów kreskowych/QR w module produkcji
- Wykluczenia parametrów – zapisywanie
- Widoczność rodzaju wysyłki w zależności od poszczególnych parametrów
- Zmiana kraju klienta
- Wyłączenie wgrywania plików do produktu
- Anulowanie zamówień z wystawioną fakturą
- Dowolna cena za produkt w ofercie w module handlowca
- Kody kreskowe w module produkcja
- Klonowanie zamówień w Panelu Handlowca
- Nazwy zleceń
- Zakładka klienci – aktualizacja
- Zmiana sposobu wysyłki zamówienia
- Łączenie kilku zamówień w jedno
- Aktualizacja zmiennych w mailach – nowe tagi
- Wyświetlanie w produkcie danych wyliczonych w Excel – własne pola zwracane
- Szybka zmiana statusów zamówień na „opłacone” w płatnościach terminowych dla wielu pozycji
- Edycja danych na Fakturze VAT
- Fakturowanie zbiorowe
- INTEGRACJA z wFirma (aktualizacja) – proforma
- Aktualizacja wFirma- termin płatności
- Dostęp do wszystkich zamówień klientów w panelu handlowca
- Integracja z serwisem DHL
- Integracja z serwisem Paczkomat
- Powiadomienia SMS – integracja z SMSAPI
- Sortowanie zamówień po dacie zakończenia
- Zdarzenie mailingowe – zmiana daty terminu realizacji
- Filtrowanie zamówień po statusie produkcji
- Prowizja dla handlowca od każdego kolejnego zamówienia danego klienta w module handlowca.
- Pakiet Wdrożeniowy

Dodatkowe klasy CSS

Uwaga!
Proszę nas poinformować co dana klasa ma robić. Ustawimy to w Waszym szablonie.
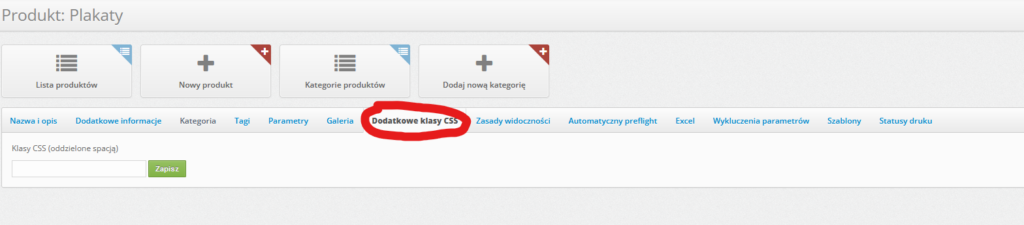
W widoku produktu (asortyment->produkty->widok produktu) znajduje się karta Dodatkowe klasy CSS.

Dzięki tym klasom można dostosować sposób w jaki wyświetlają się produkty na stronie głównej, albo dodatkowych widokach.
Wystarczy w polu wpisywanym wpisać klasy oddzielone spacją (należy pamiętać, że klasy CSS nie mogą mieć polskich znaków).
Przykładowe klasy to np: text-dark, text-white, has-creator, vertical-tile etc.


Możliwość komentowania została wyłączona.