Kreator – szablony

Uwaga!
Co oznaczają poszczególne pozycje przy dodawaniu szablonu
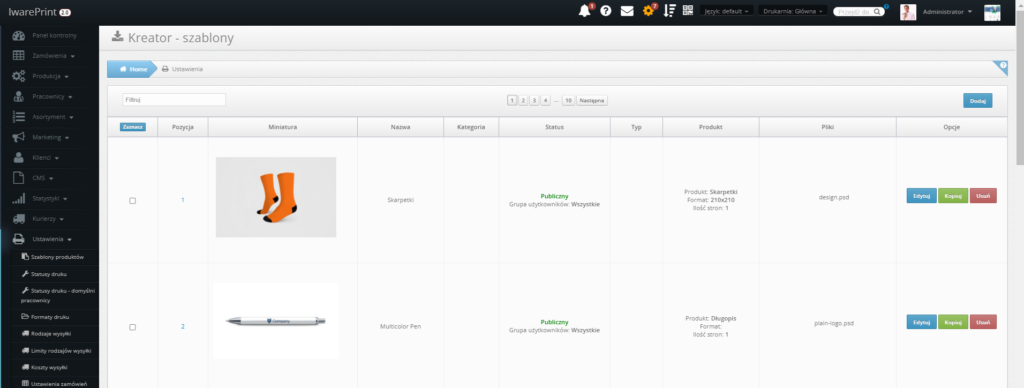
Na podstawie szablonów, klient będzie mógł stworzyć swój własny projekt. Lista dostępnych szablonów i jednocześnie miejsce, gdzie można dodać swój autorski szablon, znajduje się w menu w sekcji:
Ustawienia > Kreator – szablony

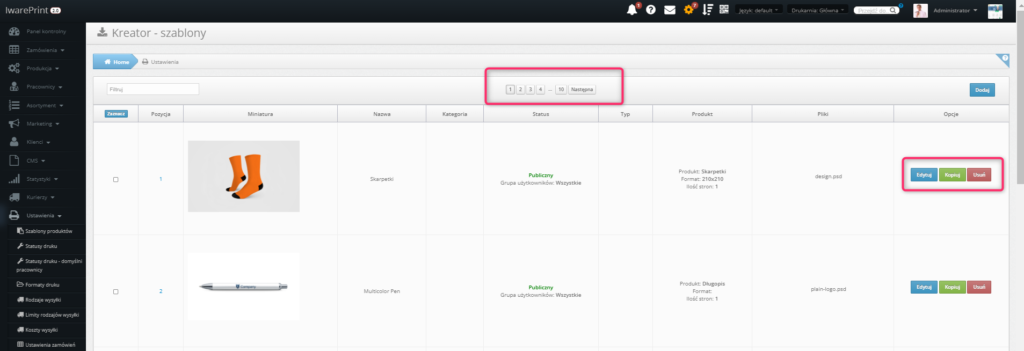
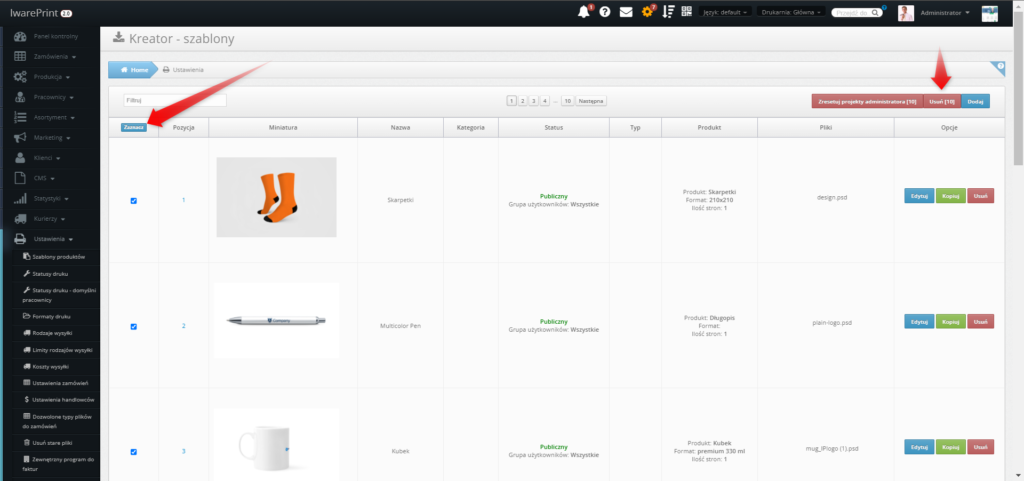
Z tego miejsca możemy szybko poruszać się między stronami z listami szablonów korzystając z paginacji, jak również Edytować lub Kopiować lub Usunąć szablon:

Mamy również możliwość szybkiego usunięcia wszystkich szablonów poprzez kliknięcie przycisku Zaznacz:

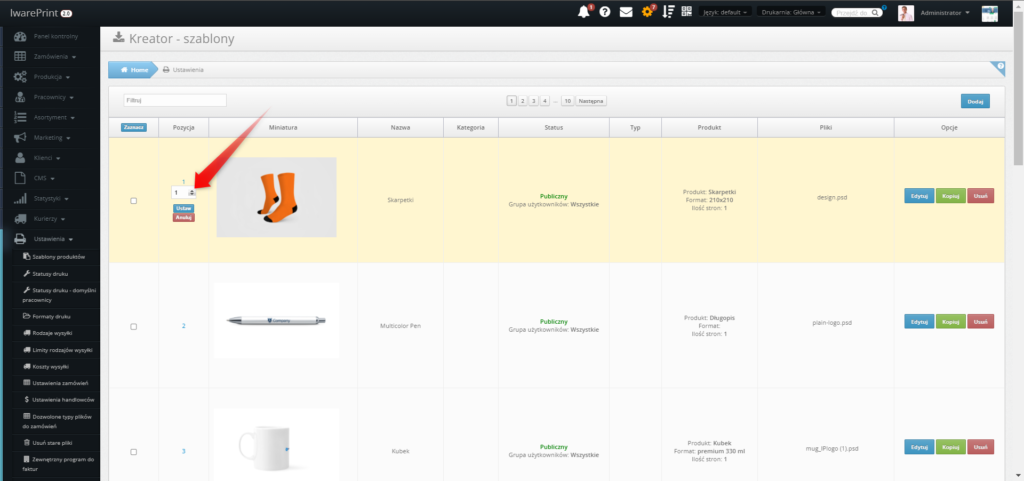
W tym miejscu mamy również możliwość sortowania pozycji szablonów na liście, w tym celu należy ustawić w polu liczbowym odpowiednią wartość pozycji za pomocą strzałek:

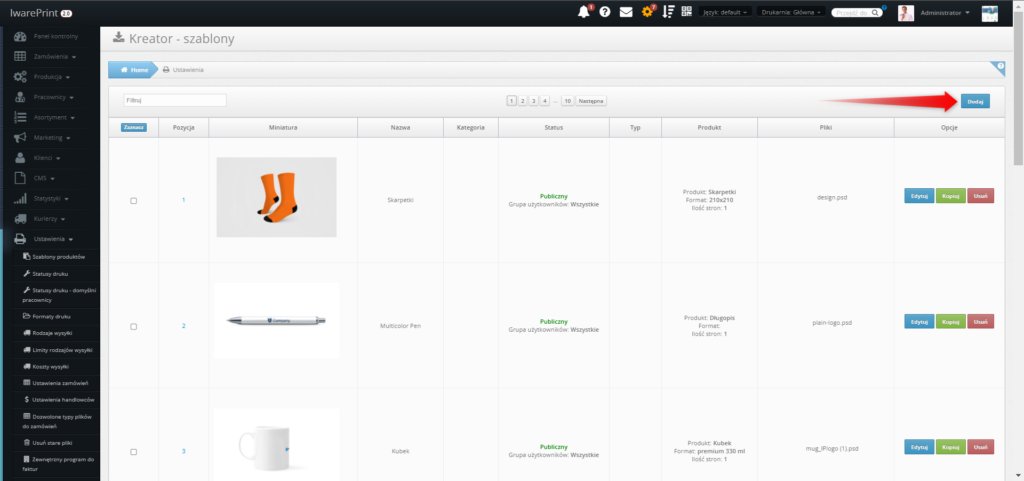
Oprócz dostępnych na liście szablonów, mamy możliwość dodania własnego szablonu w sekcji poprzez kliknięcie przycisku Dodaj:

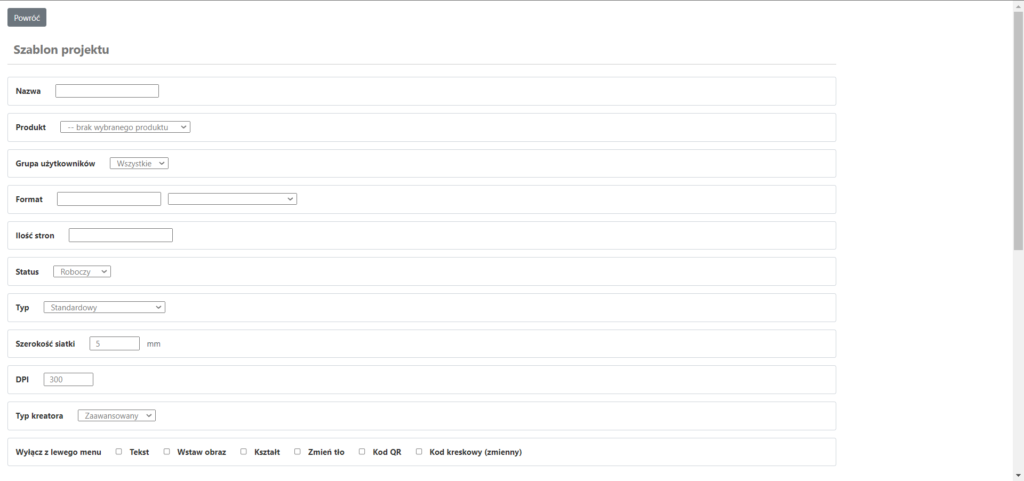
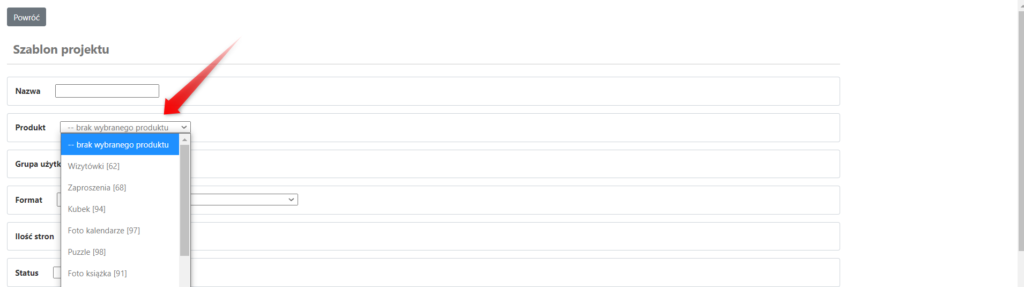
Pojawia się widok okna, w którym występują pola do uzupełnienia/wyboru z listy, potrzebne do stworzenia szablonu projektu:


Nazwa – Nadajemy nazwę szablonu.
Produkt – Ustalamy do jakiego produktu będzie przypisany projekt (wizytówki, kalendarze itp.)

Grupa użytkowników – Ograniczenie widoczności szablonu do konkretnej, stworzonej przez nas grupy użytkowników (agencje, testowa itd.)
Format – Do tego parametru będzie przypisany szablon.
Ilość stron – Do tego parametru będzie przypisany szablon.
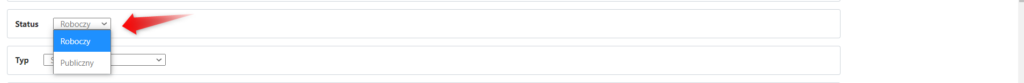
Status – Charakter szablonu (Status) Roboczy lub Publiczny, gdzie Publiczny wyświetlany jest dla klienta, Roboczy tylko dla tworzącego szablon

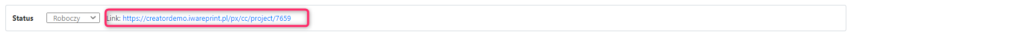
Z tego miejsca mamy również możliwość kopiowania linku szablonu bezpośrednio z panelu administracyjnego:

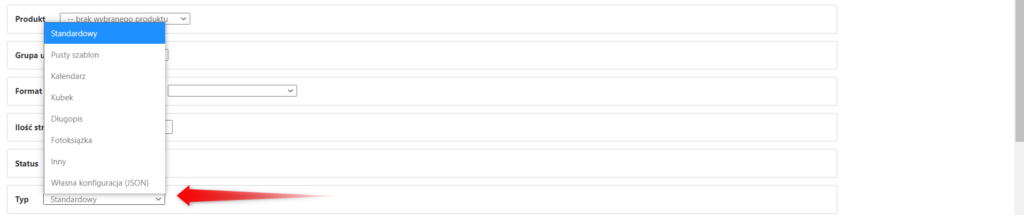
Typ – Typ szablonu definiuje ścieżkę wyświetlania kreatora w systemie.
Do wyboru z listy rozwijanej mamy typ: Standardowy / Pusty Szablon / Kalendarz / Kubek / Długopis / Fotoksiążka / Inny / Własna konfiguracja JSON

Inny – Wybranie tego typu produktu blokuje możliwość wybrania pustego szablonu
Własna konfiguracja JSON – Dzięki tej funkcji możemy zaimplementować każdy produkt, dostosowując go indywidualnie do potrzeb klienta. Funkcja jest dostępna w Pakiecie Wdrożeniowym, konfiguracja zajmuje się firma IwarePrint. Więcej na temat Pakietu Wdrożeniowego można przeczytać TUTAJ
Szerokość Siatki – Opcja ta, służy projektantom do uporządkowania treści w projekcie – zarówno tekstów, jak i obrazów.

DPI – w tym polu mamy możliwość ustawienia wartości od jakiej wartości DPI klient będzie być informowany za pomocą powiadomień o zbyt niskiej jakości obrazu

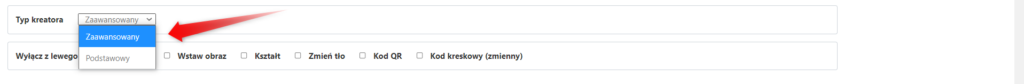
Typ kreatora – Do wyboru mamy:
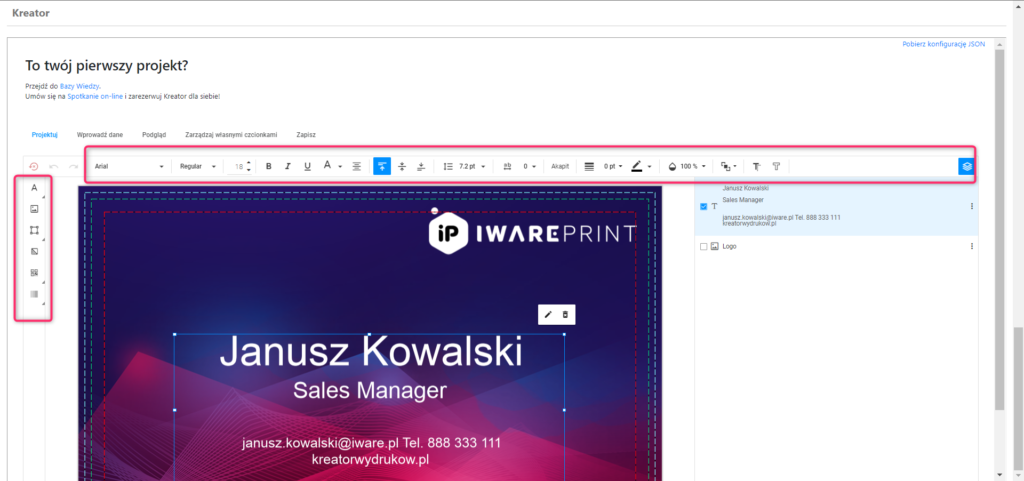
Zaawansowany – gdzie mamy szeroki wybór opcji projektowania (m.in. wybór obrazu, figur, zmiana czcionki i jej koloru, zmiana tła itp.)
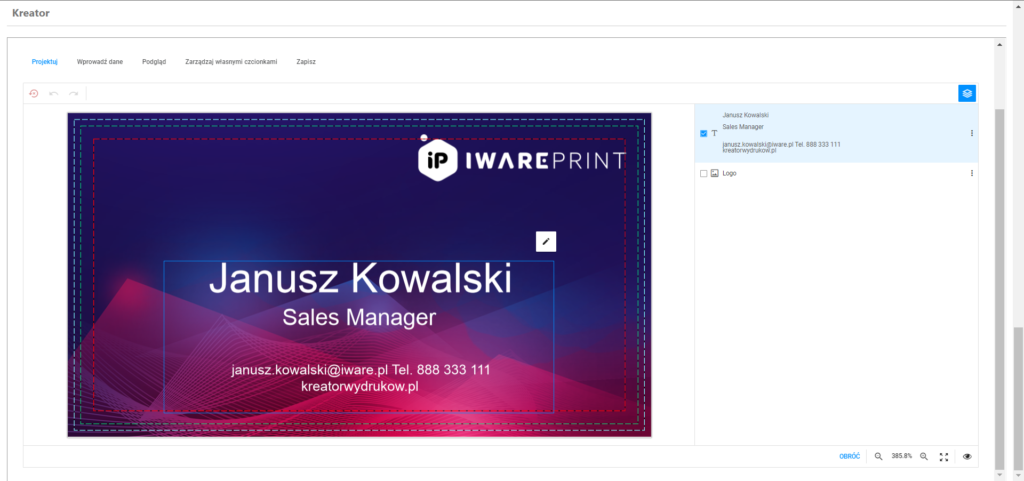
Podstawowy – podstawowe funkcje potrzebne do tworzenia projektu

Widok typu kreatora Zaawansowany:

Widok typu kreatora Podstawowy:

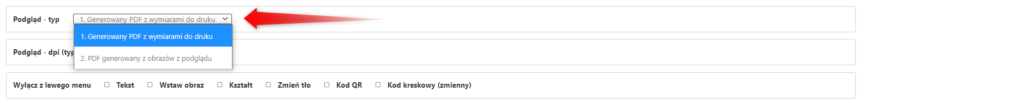
Podgląd – typ – Mamy do wyboru rodzaje generowanego podglądu projektu: Generowany PDF z wymiarami do druku lub PDF generowany z obrazów z podglądu

Podgląd – dpi (typ 1. / vdp) – z tego miejsca możemy ustawić rozdzielczość/jakość podglądu wpisując wartość dpi ręcznie:

Wyłącz z lewego menu – Funkcjonalność dostępna po wyborze typu kreatora – Zaawansowanego, mamy wtedy wyłączenia widoczności niepotrzebnych przycisków z lewego menu podczas edycji szablonu. Przykładowo przy tworzeniu szablonu skarpetek, nie ma potrzeby osadzania kodu QR

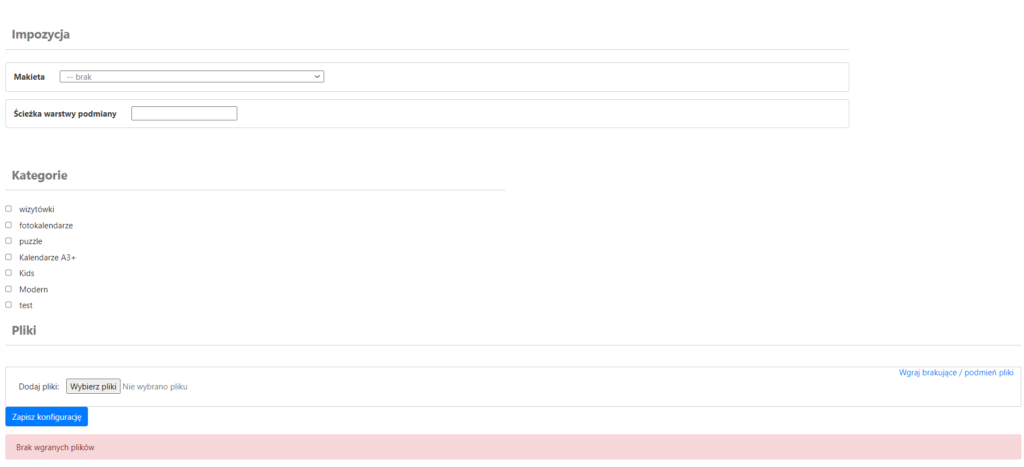
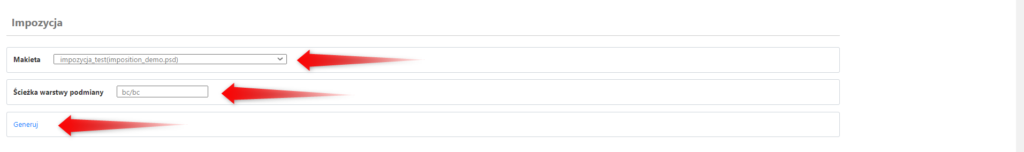
Impozycja
W przypadku użycia impozycji, do wyboru mamy dostępne, wgrane wcześniej do systemu makiety.

Z tego miejsca uzupełniamy pola:
Makieta – Wybieramy makietę stworzoną dla produktu. W wersji demo dostępna jest testowa makieta pod nazwą impozycja_test (imposition_demo.psd) dla wizytówki (85×55).
Ścieżka warstwy podmiany – Wpisujemy ścieżkę warstwy podmiany. Jeśli korzystamy z tej testowej makiety, ścieżka warstwy podmiany to bc/bc.
Generuj – możliwość wygenerowania pliku impozycji
Kategorie – W tym miejscu mamy możliwość wyboru kategorii szablonu. W przypadku, gdy brakuje interesującej nas kategorii, można ja utworzyć samodzielnie w zakładce: Kreator – kategorie, a następnie wyszukać na liście:

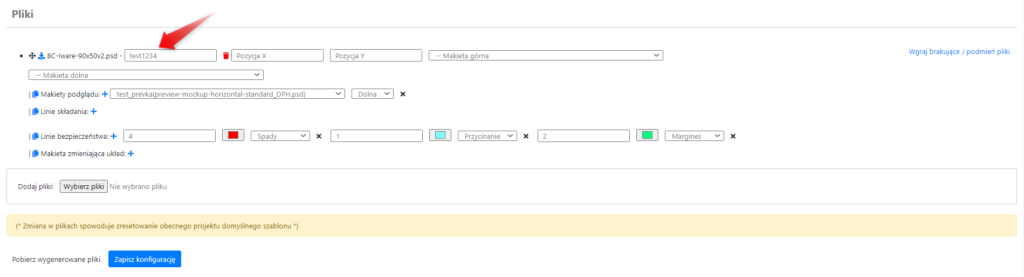
Pliki – Z tego miejsca wgrywamy szablony w formacie PSD (aplikacja Photoshop) lub IDML (aplikacja InDesign) dla danego produktu:
Jeśli tworzymy projekt w którym chcemy mieć kilka stron i używamy plików PSD np. przód i tył wizytówki, dodajemy do szablonu dwa pliki o nazwach jakie mają posiadać te strony.
Jeśli szablon mamy przygotowany z plikami w formacie IDML, do systemu dodajemy tylko jeden plik. Poszczególne strony szablonu powinny być osadzone już w pliku IDML.
Miejsce dodania nazwy plików szablonu:

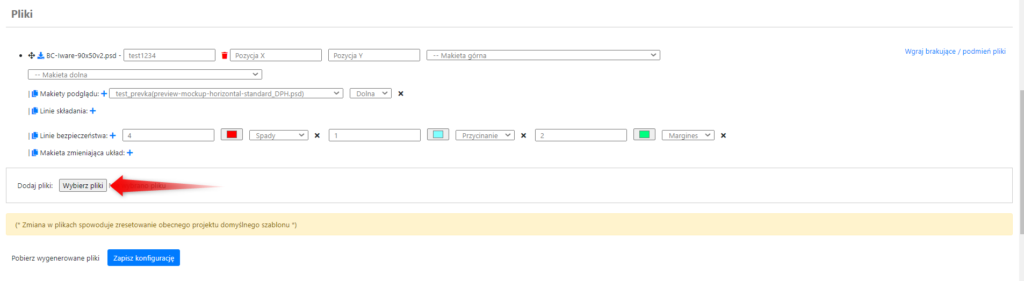
Z kolei, żeby wgrać pliki, klikamy przycisk Dodaj pliki:

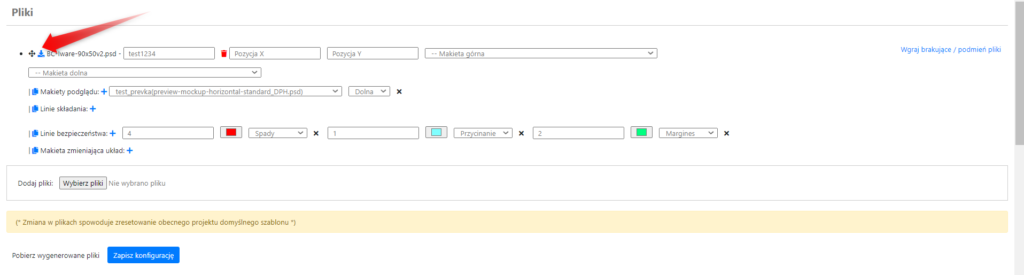
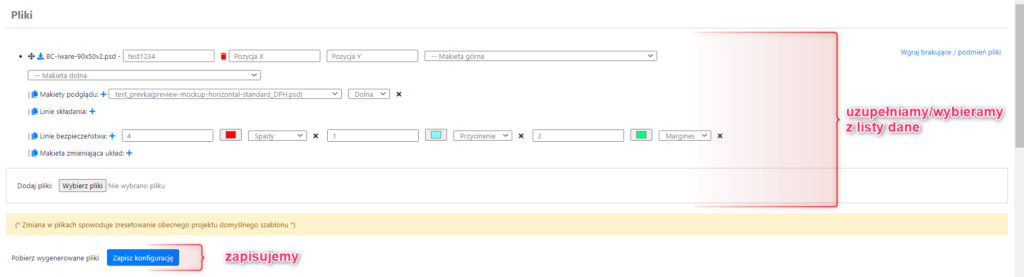
Następnie uzupełniamy/wybieramy z list rozwijanych dane na temat m.in.: makiety, marginesów czy linii składania i bezpieczeństwa, Mamy tu również możliwość nazwania zapisujemy dane klikając: Zapisz konfigurację:

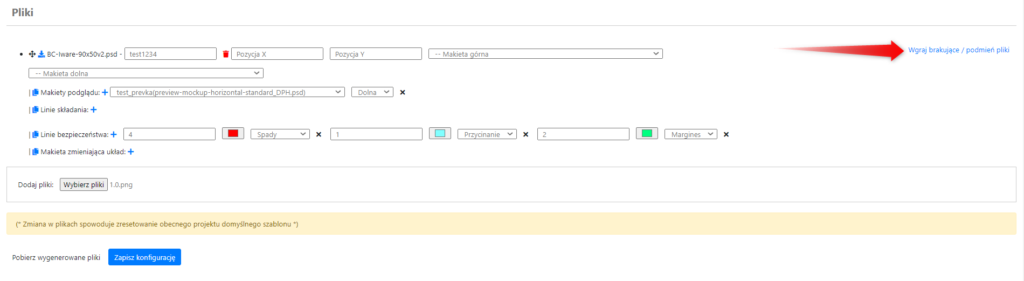
W trakcie edycji szablonu, mamy również możliwość wgrania brakujących lub podmiany istniejących plików szablonów poprzez kliknięcie Wgraj brakujące/podmień pliki:

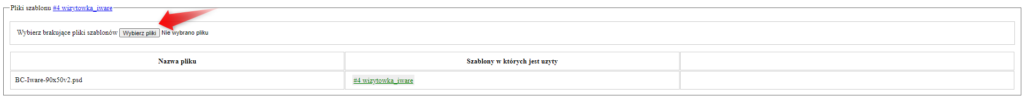
Otrzymujemy poniższy ekran, gdzie klikamy Wgraj pliki:

Z kolei wgrane pliki można pobrać klikając w dedykowany przycisk: