Formularze w CMS

Uwaga!
Do stworzenia formularza przydatna będzie podstawowa wiedza z zakresu działania formularzy HTML. Istnieje wiele poradników w Internecie dotyczących działania formularzy HTML, temat ten wykracza poza zakres tego wpisu. Poniższy artykuł dotyczy wyłączenie przygotowania formularza w panelu iwarePrint.
Zgłoszenia z dodanych w iwarePrint formularzy można odczytywać w panelu administracyjnym, dodatkowo po przesłaniu formularza istnieje możliwość przesłania automatycznego powiadomienia.
Utworzenie Formularza własnego
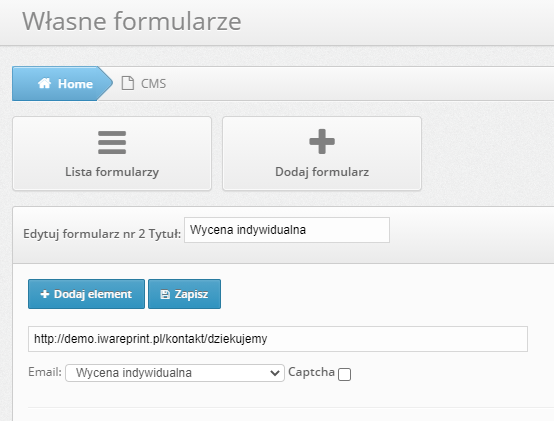
Formularz własny można dodać w sekcji CMS > Formularze klikając przycisk Dodaj.
Konfiguracja Formularza
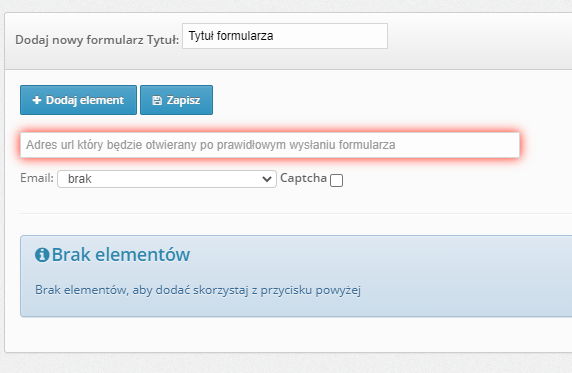
W widoku nowego formularza dostępne jest szereg ustawień.
Podstawowym jest Tytuł formularza – służy on do identyfikacji wśród wszystkich dodanych formularzy.

Dalej znajdują się przyciski Dodaj element i Zapisz.
Poniżej przycisków znajduje się pola:
Adres url – podany adres będzie otwierany po prawidłowym wysłaniu formularza. Najczęściej pod tym adresem znajduje się strona z podziękowaniem za przesłanie formularza i informacją zwrotną dla klienta, że formularz został wysłany poprawnie.
W systemie istnieje taka strona dla wbudowanych formularzy, dostępna pod adresem:
https://[twoja-domena.pl]/kontakt/dziekujemy
Można z niej skorzystać lub stworzyć własną za pomocą Widoków własnych.
Email – istnieje możliwość wybrania wiadomości wysyłanej po złożeniu formularza spośród wcześniej zdefiniowanych wiadomości w systemie. We wpisie Zdarzenia mailingowe dowiesz się jak dodać własne szablony email.
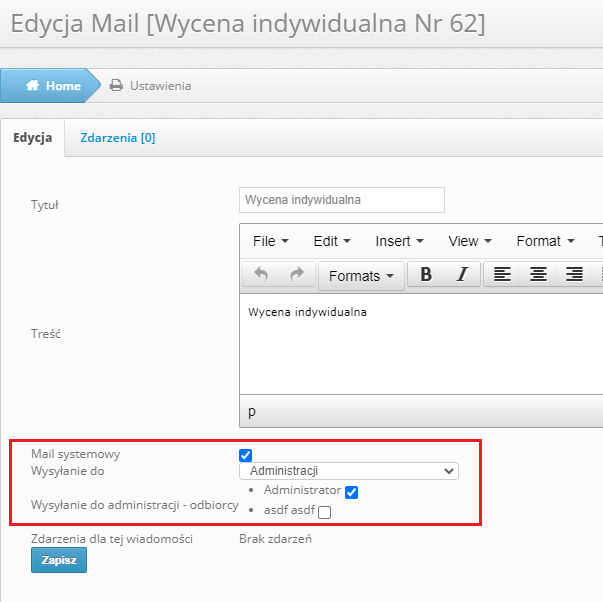
Powiadomienie o złożeniu Formularza własnego
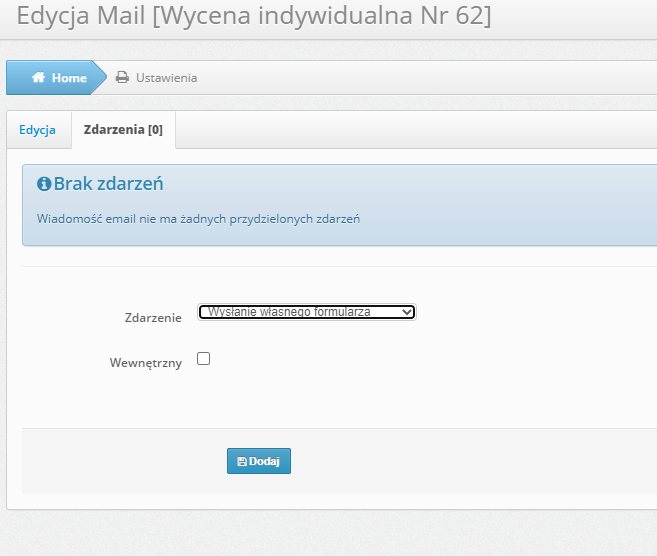
Mail automatyczny do wysłanego formularza może być skonfigurowany na dwa sposoby:
- Wysyłana będzie dowolna wiadomość, która jest podłączona do zdarzenia Wysłanie formularza własnego

- Wybrany w formularzu własnym email.

Wybrana wiadomość wysyłana jest do zdefiniowanych w tym powiadomieniu osób (klient i/lub administratorzy)

Captcha – zaznaczenie tej opcji dodaje pole z Google reCaptcha do formularza, które chroni przed spamem. Właściwe klucze API powinny być dodane w sekcji Ustawienia > Ustawienia > Captcha.
Pole formularza
Po kliknięciu przycisku Dodaj element pojawi się możliwość ustawienia pola w formularzu. Każde pole posiada podobny zbiór opcji:
Nazwa pola – nazwa która będzie wyświetlać się obok pola, np. Imię i nazwisko, e-Mail, itp.
Nazwa klucza – uproszczony zapis nazwy pola. To nazwa, która jest używana w kodzie dla tego pola i która jest zapisywana w bazie danych. Dane są zapisywane w postaci:
nazwa_klucza: wartość (wpisana w formularzu przy jego wypełnianiu)
Przykładowo, gdy pole będzie na stronie widoczne jako Dzień tygodnia, to jeśli nazwę klucza podamy:
dzien_tygodnia
to wtedy dane zapisywane są w bazie danych z pod tym kluczem.
Nazwa klucza musi być w poprawnym formacie – bez spacji i polskich liter.
Typ pola – w zależności od potrzeb należy wybrać jedną z opcji:
- Tekst – przyjmuje różne znaki. Ograniczyć można je za pomocą regex, czyli wyrażeń regularnych.
- Liczba – przyjmuje tylko liczby
- Plik – pozwala na umieszczenie uploadera w formularzu. Należy podać akceptowane formaty plików i czy jest to pole obowiązkowe czy nie.
Dozwolone są wszystkie typy pól formularzy HTML, w tym np. textarea. W celu ich uzyskania należy samodzielnie zmodyfikować kod formularza własnego.
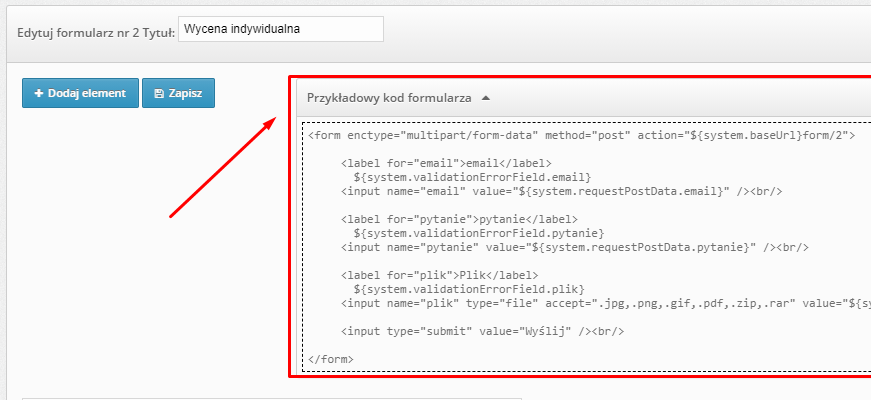
Kod formularza własnego
Po utworzeniu formularza wygeneruje się kod – można go odsłonić przez kliknięcie przycisku Przykładowy kod formularza. Widoczne są w nim wszystkie dodane elementy formularza.

Kod można użyć, wklejając go bezpośrednio w którymś z widoków szablonu drukarni. Kod można dostosować wg. własnych potrzeb, zgodnie z zasadami formularzy HTML.
Przesłanie formularza przez klienta
Po dodaniu formularza w pożądanym miejscu na stronie, klienci mogą wypełniać i przesyłać formularze. Formularz należy samodzielnie ostylować za pomocą CSS.
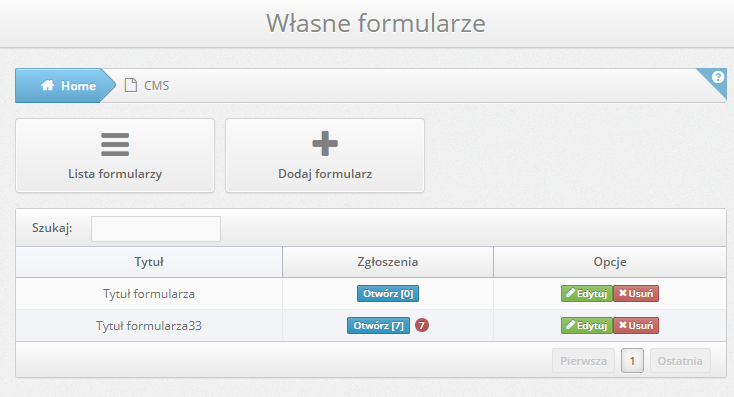
Odczytanie przesłanego formularza
Złożone formularze można odczytać w sekcji CMS > Formularze klikając w przycisk Otwórz.

W tym miejscu można również pobrać przesłane przez klienta pliki (jeśli formularz zawiera takie pole).