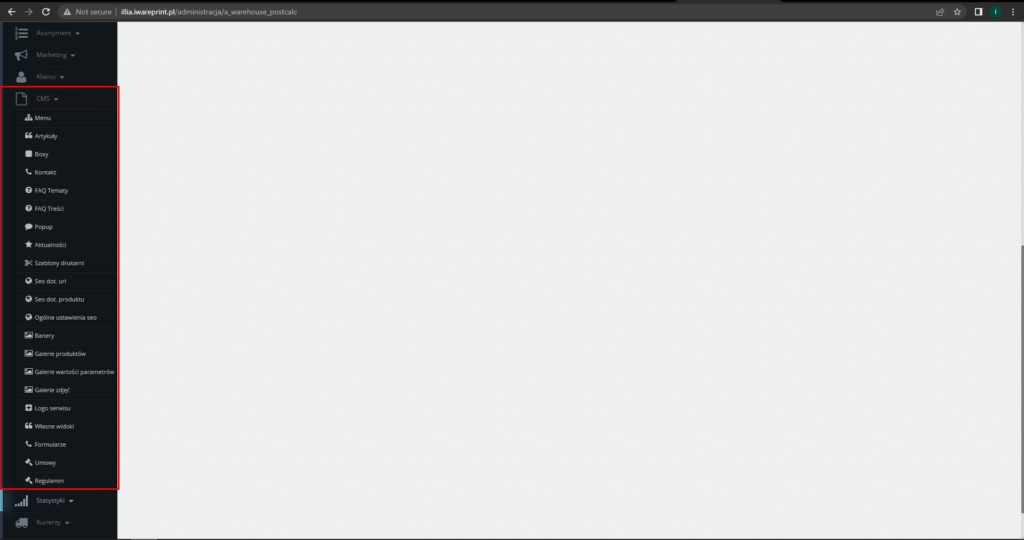
Menu – CMS

Uwaga!

CMS – zarządzanie treścią
Zmiany wprowadzane w menu CMS (Content Management System) można podzielić na dwie części:
- edycję grafik – logo, banerów, boksów, ikon produktowych
- edycję treści – menu, artykuły, SEO
Menu
Edycja zawartości górnego i dolnego menu nawigacyjnego (stopka) oraz lewego panelu z produktami.

Najważniejsze elementy obsługi menu to:
Sekcje
Menu można tworzyć w trzech sekcjach:
- Produkty lewa kolumna
- Górne menu
- Dolne menu
Każda z nich posiada osobny przycisk, który służy do dodawania nowych pozycji w danym menu.

Elementy edycji

 Edytuj – rozwija listę opcji dla danej pozycji
Edytuj – rozwija listę opcji dla danej pozycji Ukryj – ukrywa dany element menu na stronie sklepu, włącznie z pozycjami podrzędnymi
Ukryj – ukrywa dany element menu na stronie sklepu, włącznie z pozycjami podrzędnymi Sklonuj – duplikuje pozycję w menu, włącznie z pozycjami podrzędnymi
Sklonuj – duplikuje pozycję w menu, włącznie z pozycjami podrzędnymi Usuń – usuwa pozycję z menu, włącznie w pozycjami podrzędnymi
Usuń – usuwa pozycję z menu, włącznie w pozycjami podrzędnymi Pozwala na przesuwanie elementów menu, włącznie z pozycjami podrzędnymi za pomocą przeciągania elementu myszą (drag & drop). Należy złapać symbol i przeciągnąć pozycję menu w wybrane miejsce. Możliwe jest również przeciąganie między sekcjami (menu górne, dolne, lewa kolumna).
Pozwala na przesuwanie elementów menu, włącznie z pozycjami podrzędnymi za pomocą przeciągania elementu myszą (drag & drop). Należy złapać symbol i przeciągnąć pozycję menu w wybrane miejsce. Możliwe jest również przeciąganie między sekcjami (menu górne, dolne, lewa kolumna).
Tworzenie pozycji podrzędnych również odbywa się za pomocą drag & drop – należy pozycję, która ma być podrzędną, przesunąć w prawo względem nadrzędnej. W przykładzie poniżej ulotki będą podrzędnym menu względem nadrzędnego kat – produkty wg. Kategorii.

Każda z pozycji w menu może być jednym z poniższych typów:
- Własny url – możliwość dodania do menu własnego, wewnętrznego lub zewnętrznego URL
- Artykuł – podlinkowuje wybrany artykuł
- Formularz kontaktowy – podlinkowuje podstronę formularza kontaktowego
- Kontakt z mapą – podlinkowuje podstronę Kontakt z mapą
- Produkty wg. kategorii – filtruje i wyświetla produkty ze zdefiniowanej kategorii
- Produkty z menu podrzędnego – wyświetla produkty podrzędne do tego menu, zagnieżdżone jeden poziom niżej
- Produkt – podlinkowuje wybrany produkt
- Produkty wg. tagu – filtruje i wyświetla produkty wg. zdefiniowanego tagu
Konflikty
System automatycznie wykrywa konflikty linków. Wizualnie informuje, które pozycje w menu posiadają identyczne linkowanie:
Ustawienia
Ustawienia menu służą do zdefiniowania domyślnych form adresów dla poszczególnych elementów: artykuł, formularz kontaktowy, kontakt z mapą, produkty wg. kategorii, produkty z menu podrzędnego, produkt, produkty wg. tagu.
Przy tworzeniu linków można korzystać z elementów:
{id} – wyświetli, jako część linku, numer id (systemowy) danego produktu lub artykułu
{name} – wyświetli, jako część linku, tytuł artykułu lub nazwę produktu
{tag} – wyświetli, jako część linku, konkretny wybrany z listy tag. Tagi wcześniej należy utworzyć i przypisać do produktów (Panel admin. → Asortyment)
![]() – po naniesieniu zmian, należy je zapisać za pomocą tego przycisku.
– po naniesieniu zmian, należy je zapisać za pomocą tego przycisku.

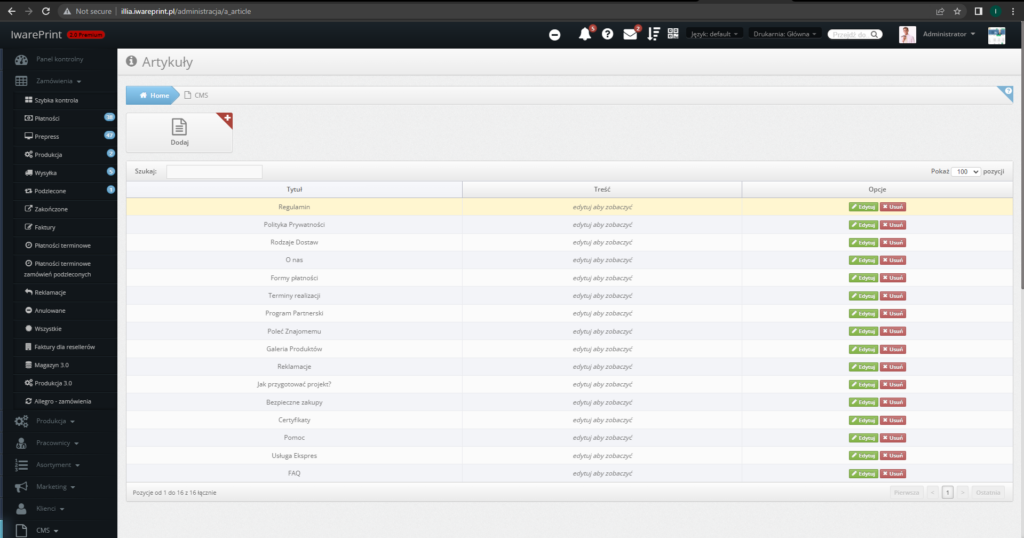
Artykuły
Tutaj wyedytujesz i dodasz nowe artykuły. Artykuły to elementy, na których zbudowane są “podstrony” portalu. Linki do nich zwykle umieszcza się w menu górnym lub dolnym, na przykład.: Regulamin, Kontakt, O nas, etc.

Boxy
Elementy graficzne na stronie, które pełnią funkcje informacyjne, ułatwiają nawigację oraz mogą służyć jako odnośniki do artykułów, np.: informacje warunkach dostawy, promocjach, czy jak przygotować plik. Standardowo, w gotowych szablonach, umieszczone są cztery boxy na górze i cztery na dole strony, ale ich ilość i rozmieszczenie można zmieniać.
Bannery
W tym menu można skonfigurować jakie banery i gdzie na stronie będą się wyświetlać. Można określić ich wymiary minimalne i maksymalne, proporcje, sposób rotacji, czy długość ekspozycji.
Galerie produktów
W galerii produktów można dodać lub zmienić ikony produktowe, a także dodać zdjęcia do galerii widocznej przy konkretnym produkcie.
Logo serwisu
Tu zmienisz logo Twojego serwisu. Logo wykorzystywane jest również do tworzenia szablonów w kreatorze wydruków i automatycznym preflightcie.
Własne widoki
Widoki własne przeznaczone są do tworzenia bardziej złożonych i elastycznych pod względem zawartości podstron serwisu. Można prawie dowolnie dostosować ich wygląd i treść za pomocą języka HTML/CSS.
Formularze
Tworzenie własnych formularzy za pomocą przystępnego menu. Można je później dodać do serwisu za pomocą widoków własnych.
Szablony drukarni
Rozbudowane menu do wyboru, tworzenia i edytowania skórek systemu.
Aby mieć możliwość edycji szablonu, najpierw należy utworzyć nowy. Nowe szablony tworzone są na podstawie darmowych, dostępnych na starcie skórek.
Edycja szablonów pozwala na ingerencję przy użyciu, m.in. w takie elementy jak: arkusz stylów CSS, pliki javascript, pliki czcionek oraz poszczególne widoki.
Popup
Ustawienia ekranu pojawiającego się po wejściu na stronę.
SEO
Narzędzia do optymalizacji strony pod kątem wyszukiwarek internetowych, czyli w skrócie do pozycjonowania strony.
Aby rozpocząć pozycjonowanie strony, po opłaceniu pierwszej faktury i po ustawieniu właściwego adresu domeny, należy przejść do ogólnych ustawień SEO (CMS > Ogólne ustawienia SEO). W tym miejscu należy wyczyścić pole tekstowe robots.txt. Zawiera ono ustawienia tymczasowe na potrzeby 30 dni testów, aby strona nie pojawiała się wynikach wyszukiwania.
W kolejnych krokach należy uzupełnić tytuł strony, opis i słowa kluczowe.